-

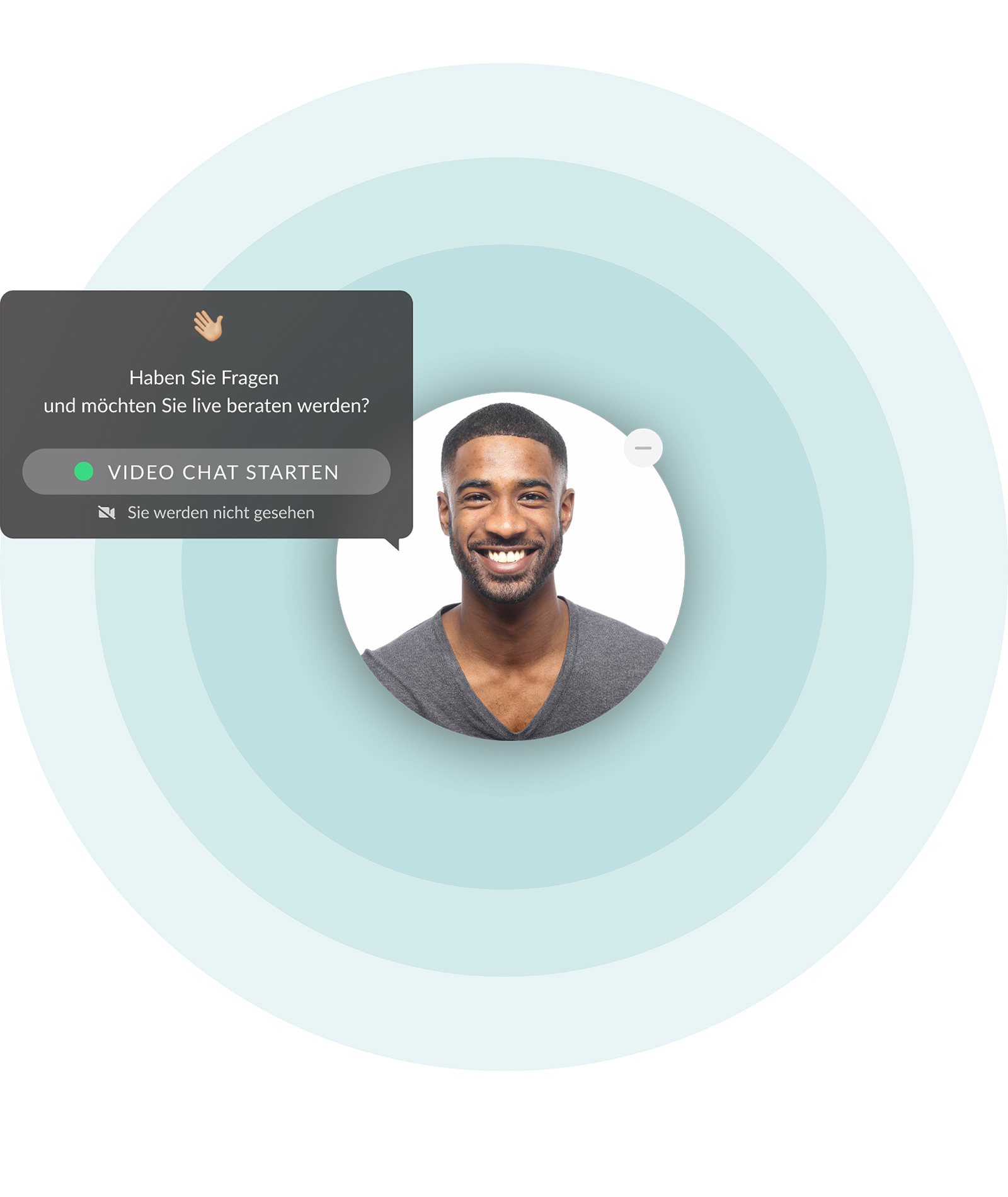
Human to Human
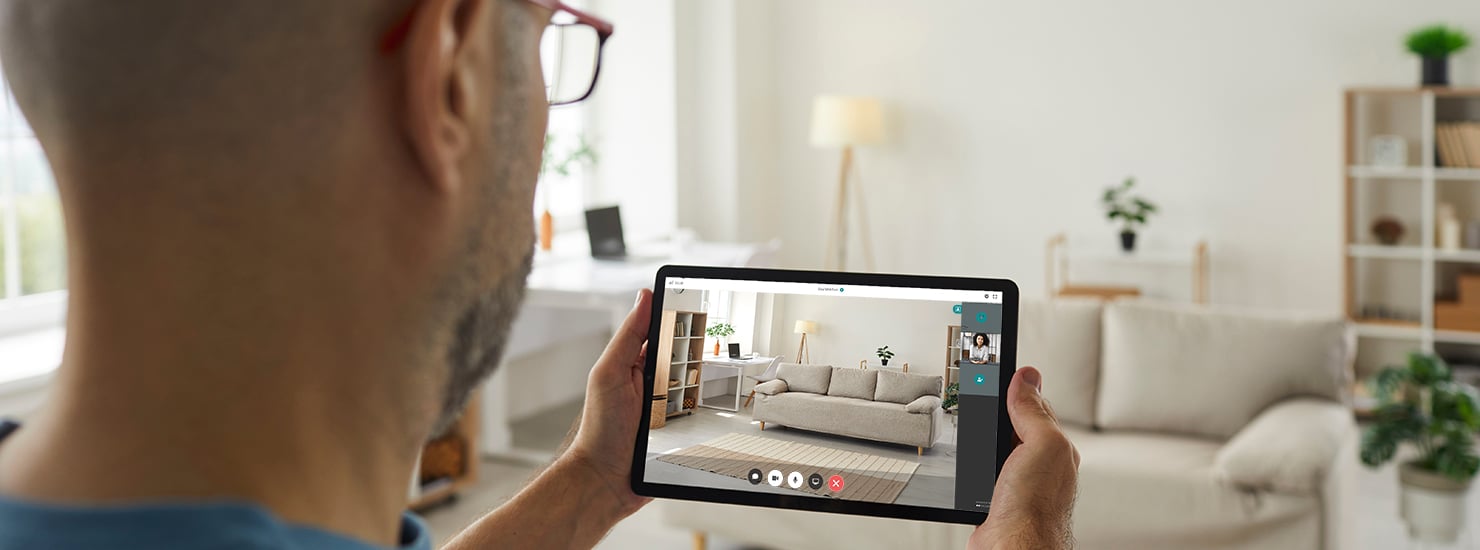
Virtuelle Live-Beratung
kann menschlich sein#1 Online Customer Experience Booster
Du verlierst online jeden Tag potenzielle Kunden
Online-Besucher sind
noch nicht kaufbereit
Online-Besucher fühlen sich
nicht ausreichend beraten
Online-Besucher wünschen
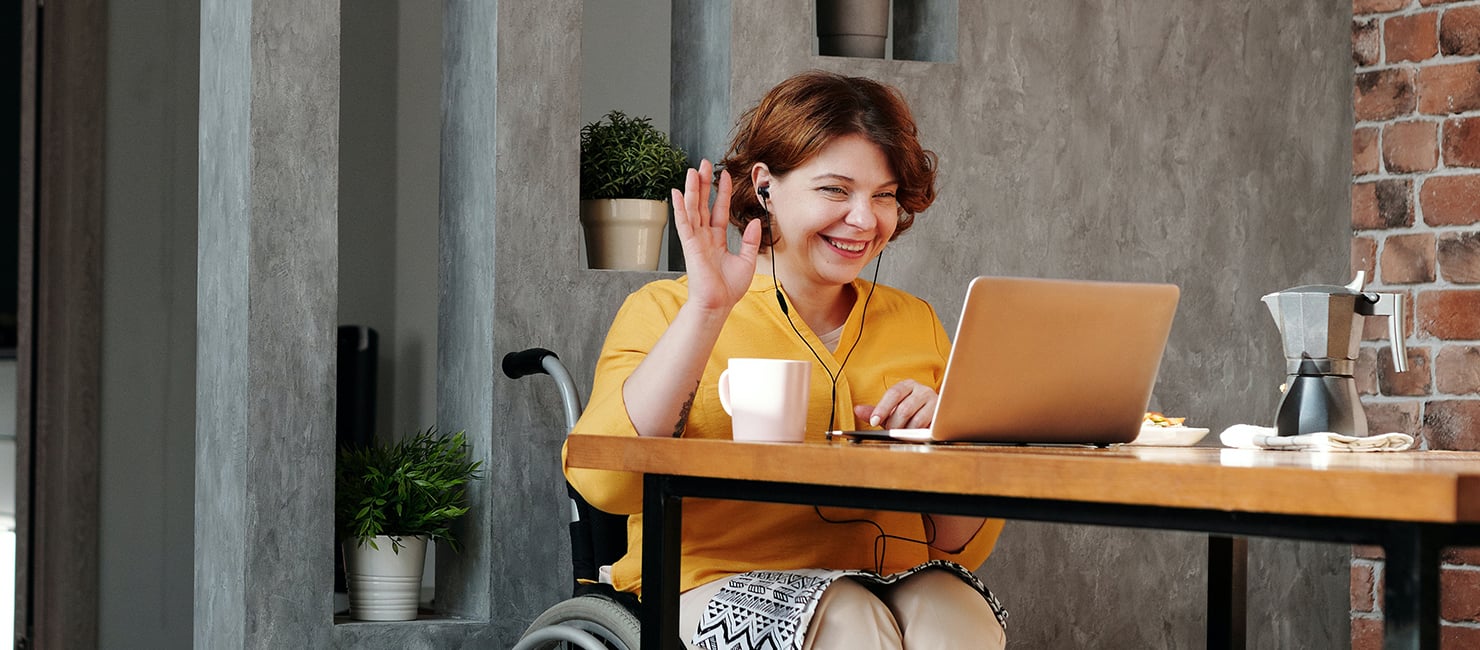
persönliche Live-Kommunikation
Schluss mit unpersönlicher Online-Beratung
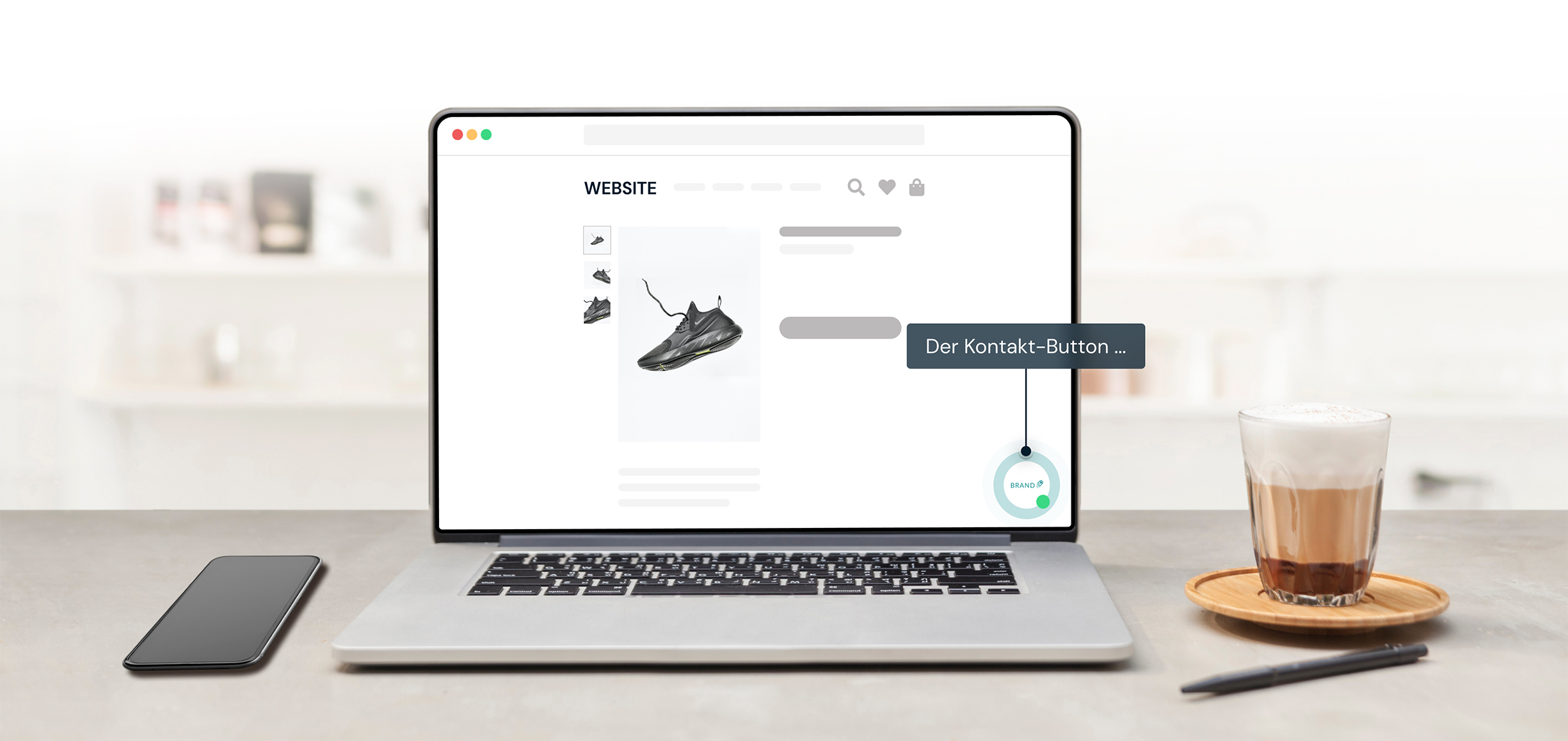
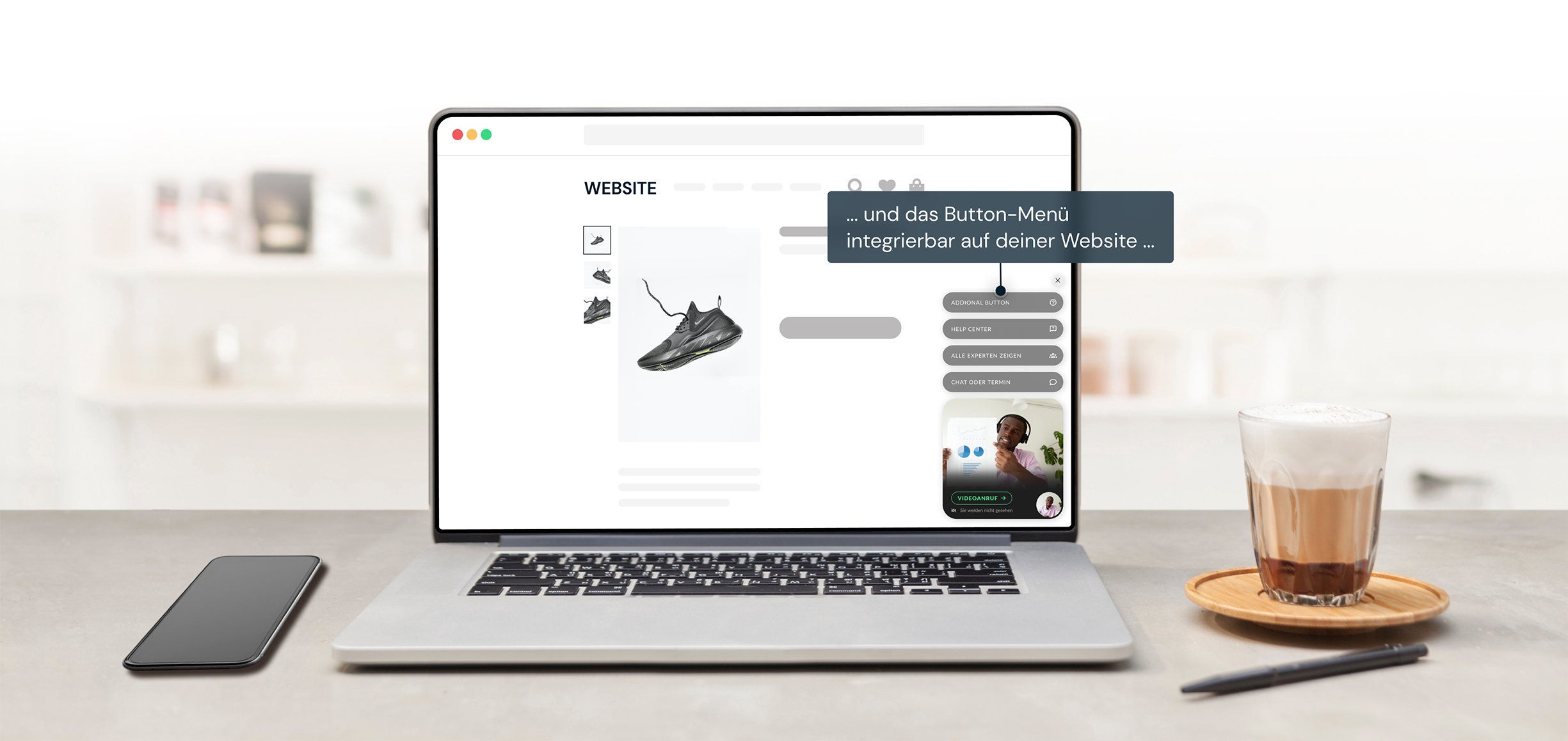
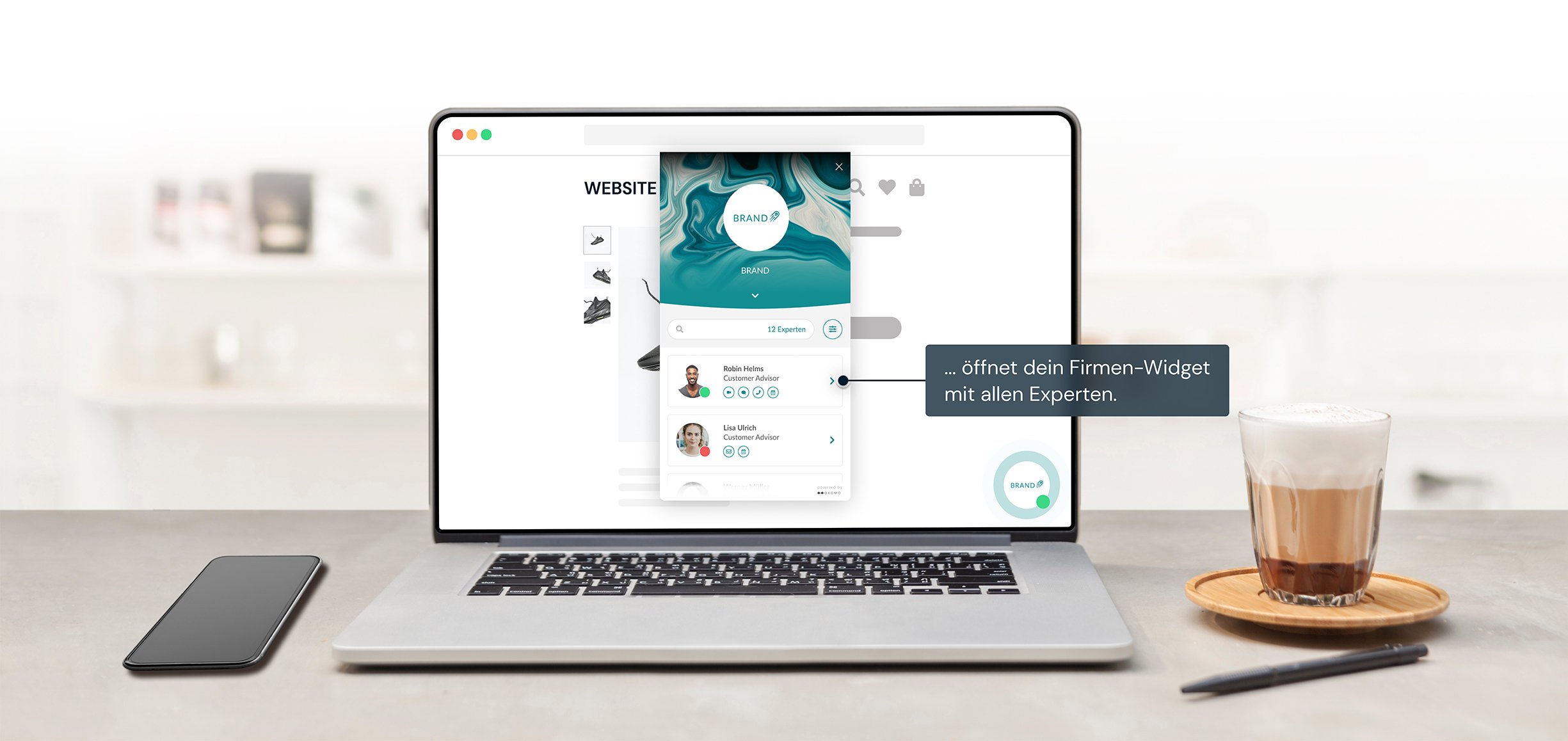
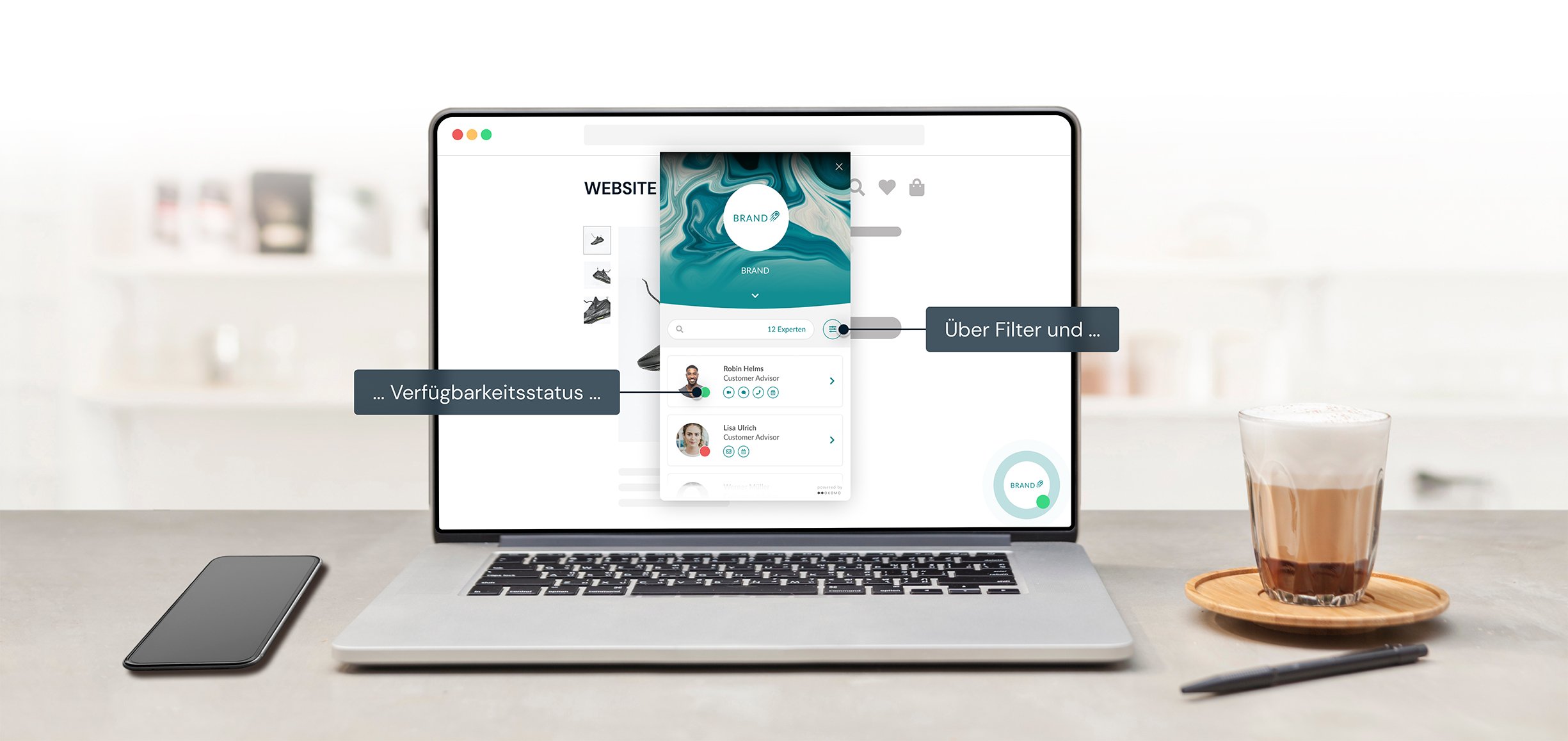
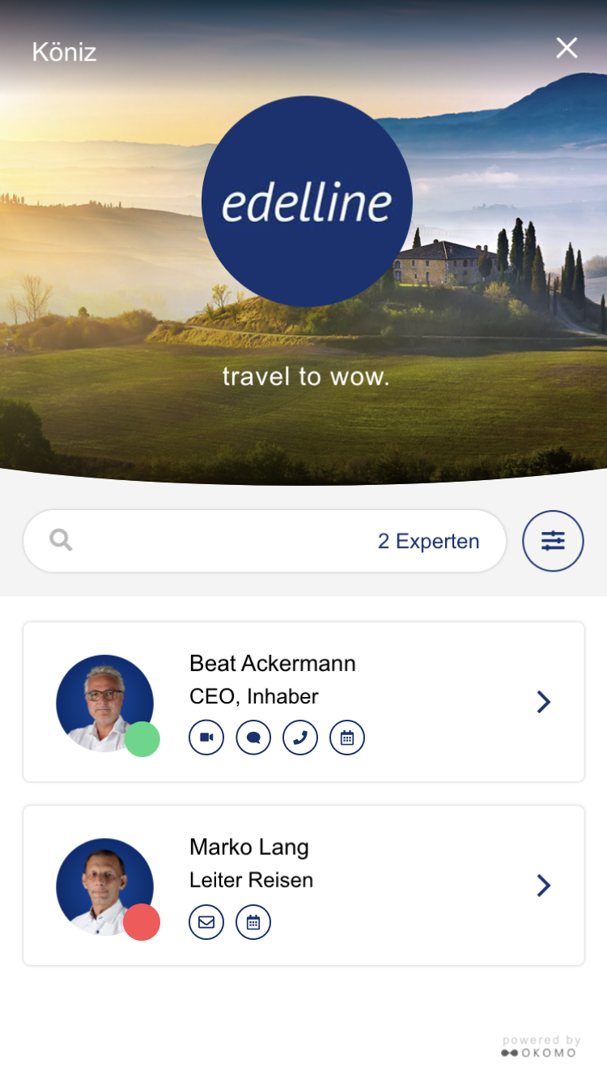
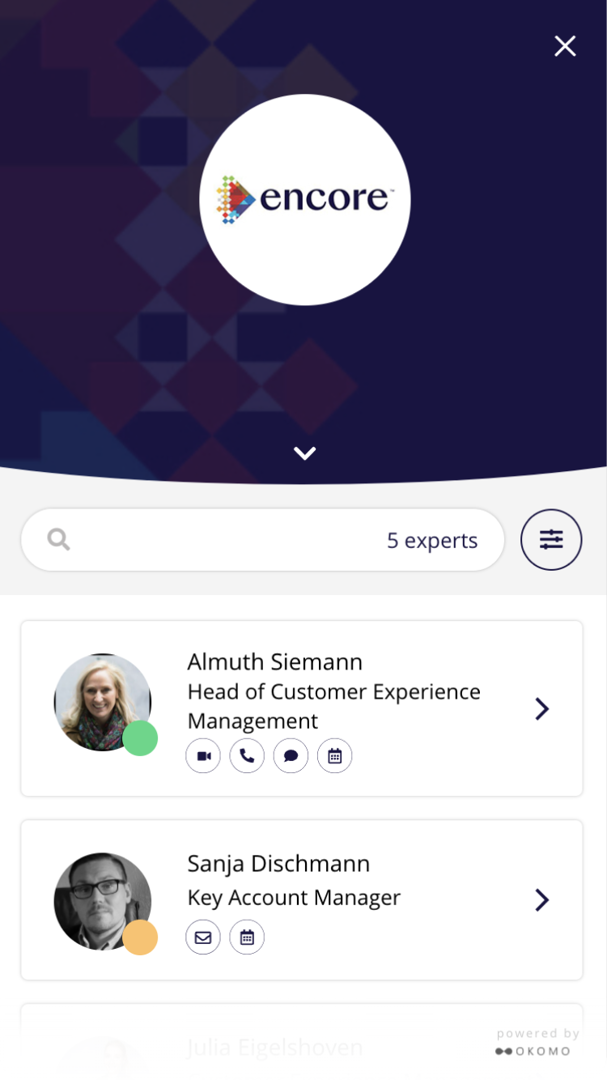
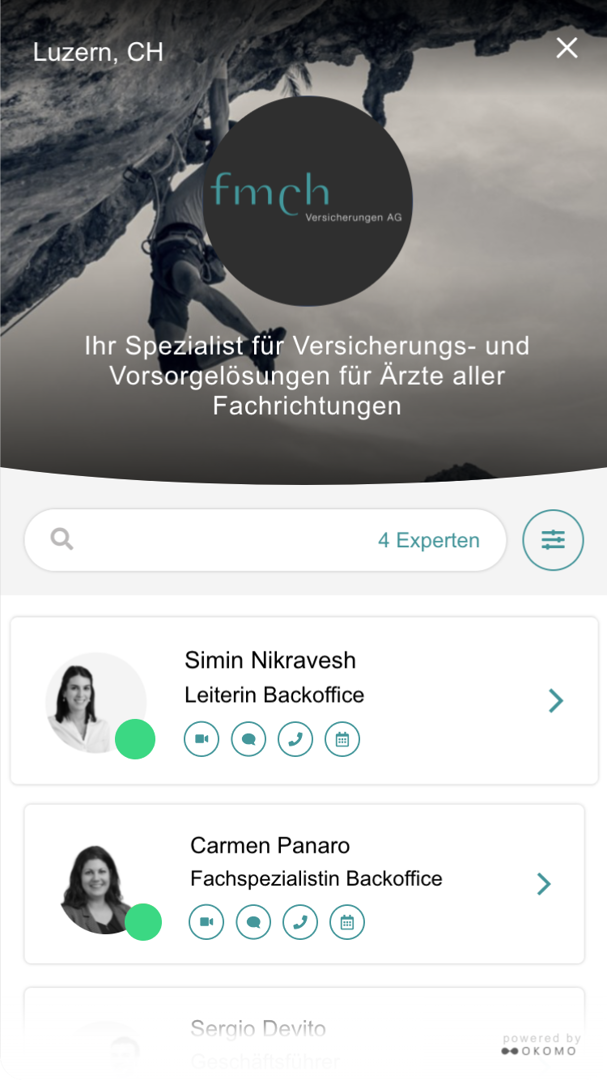
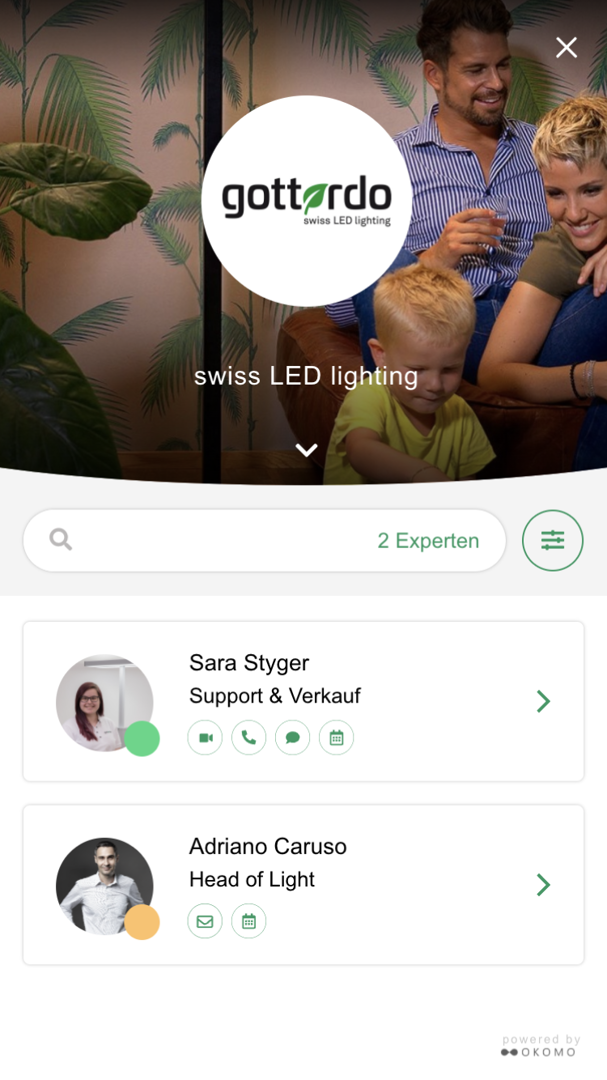
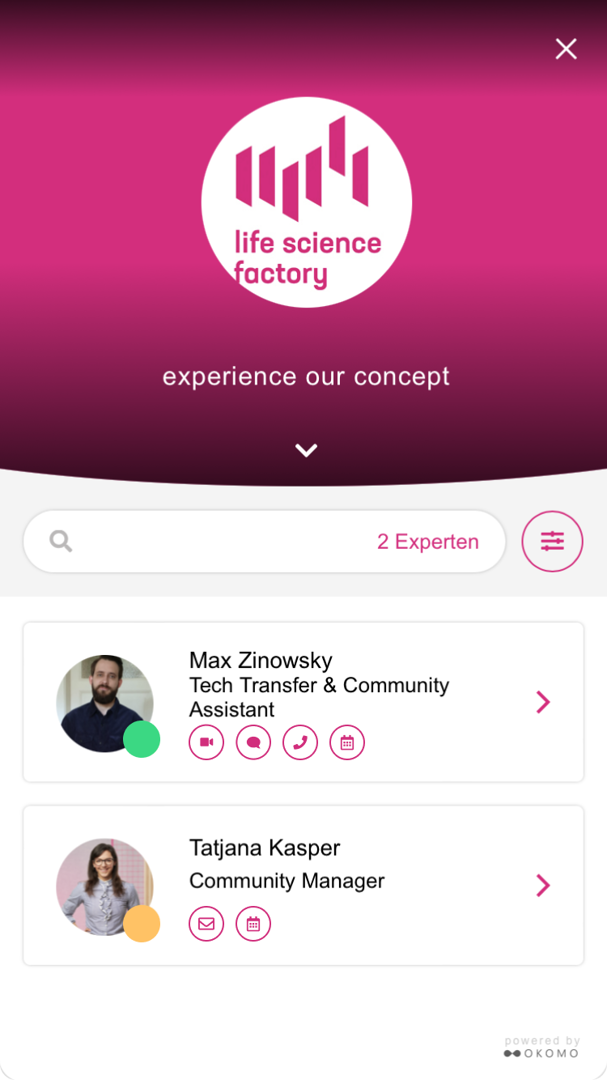
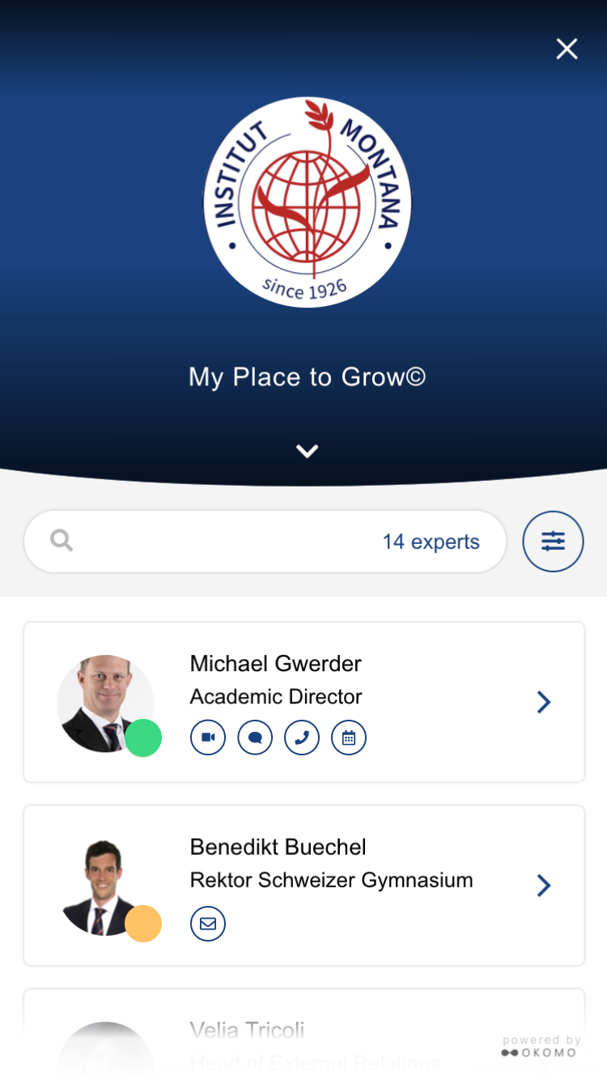
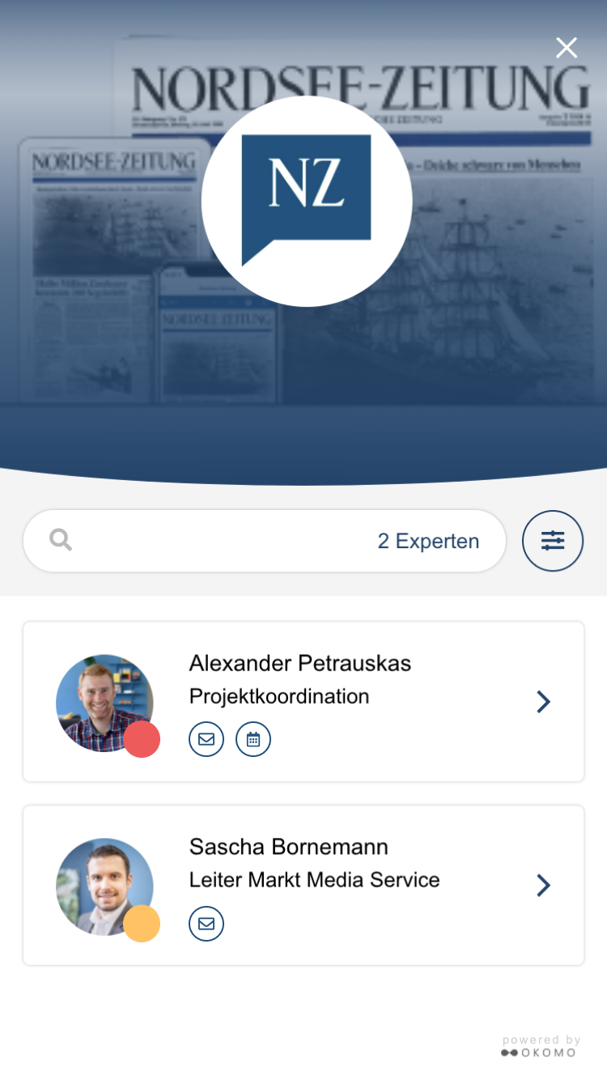
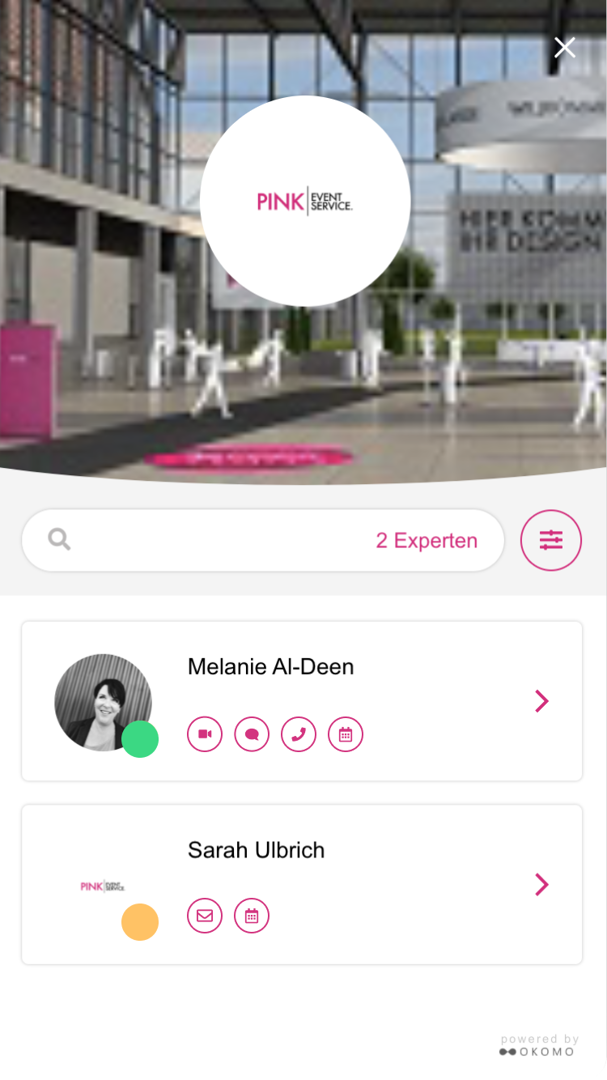
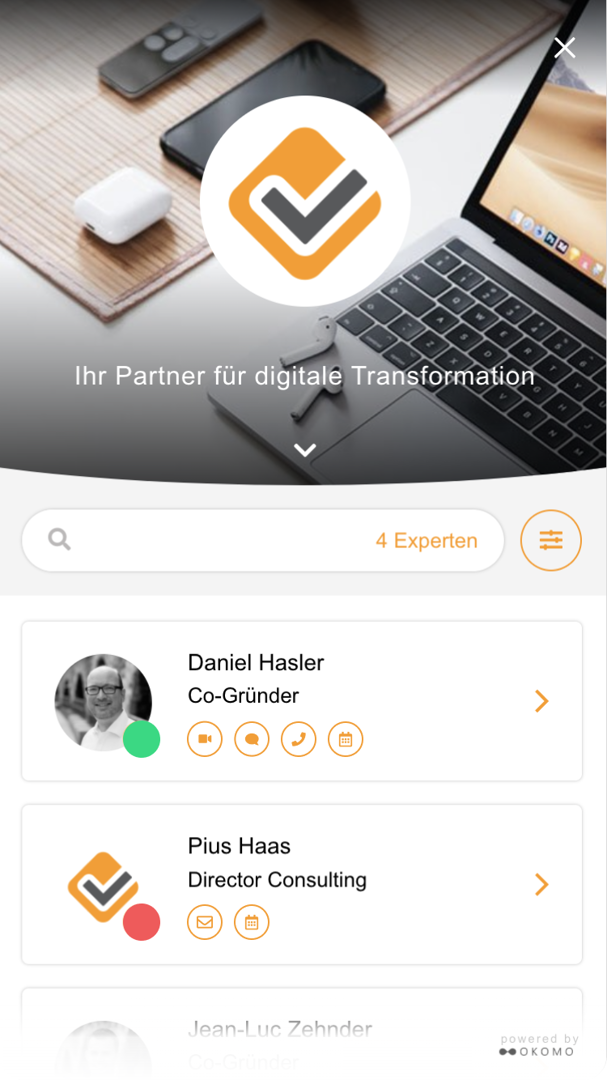
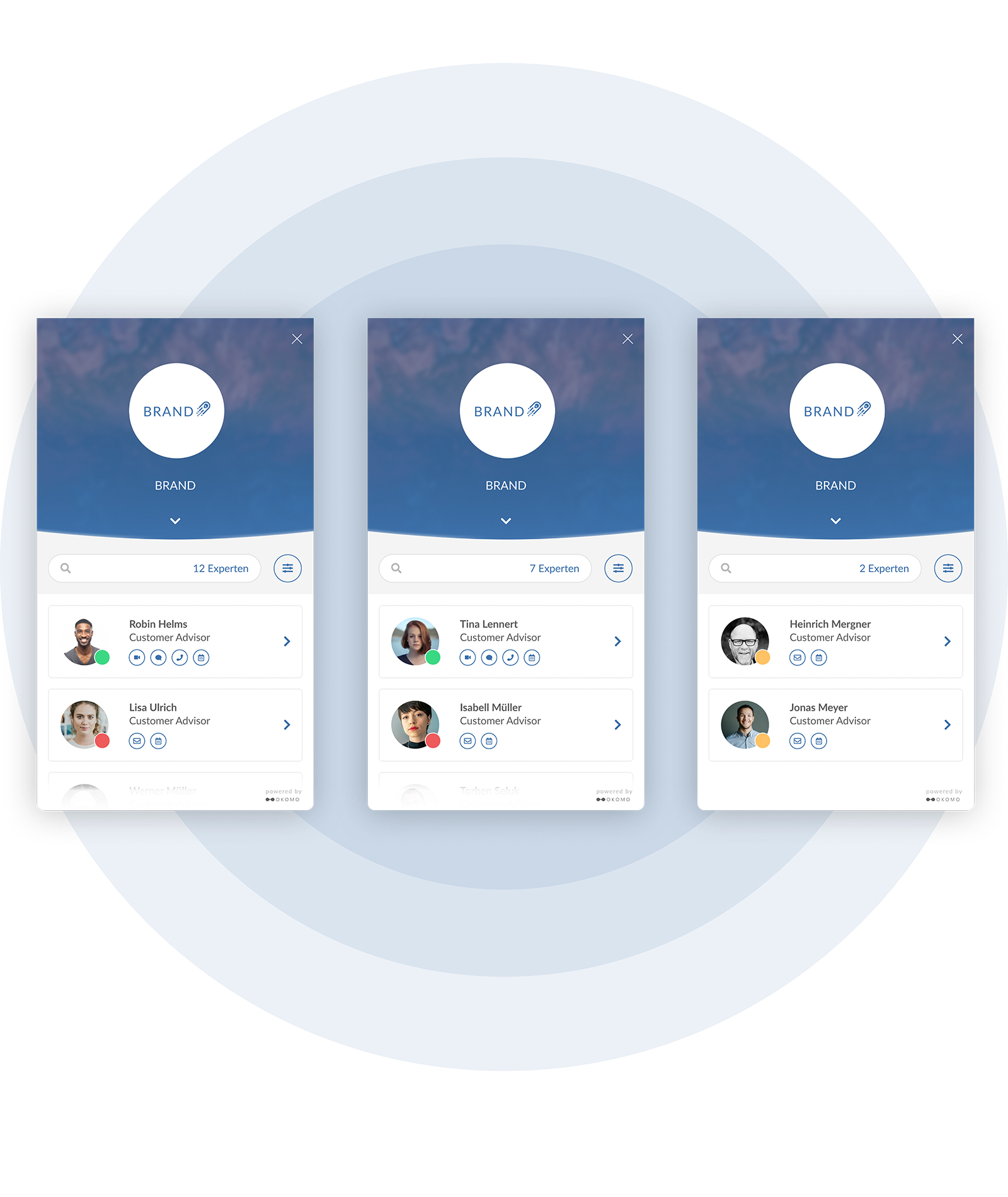
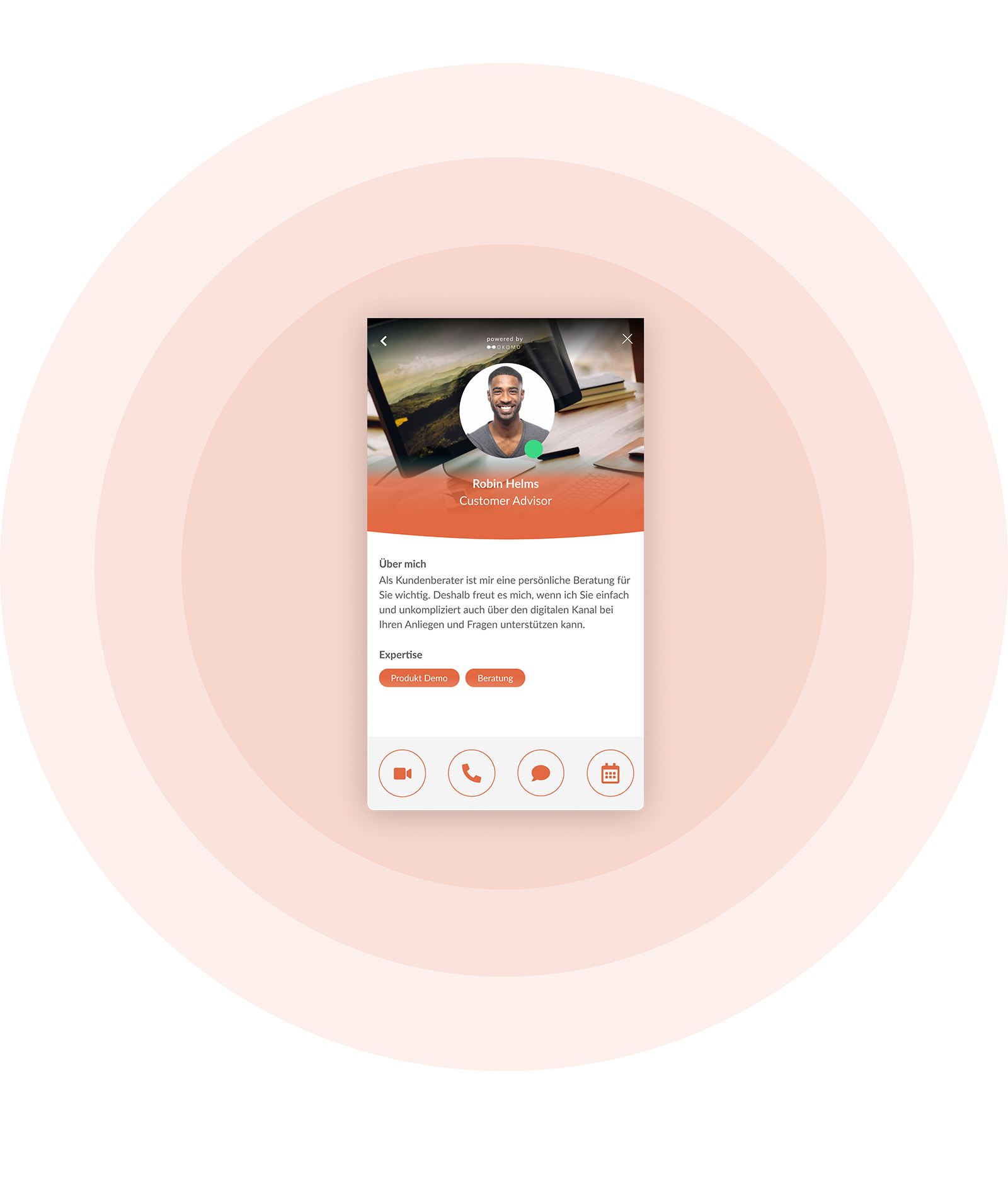
OKOMO gibt deiner Webseite ein Gesicht
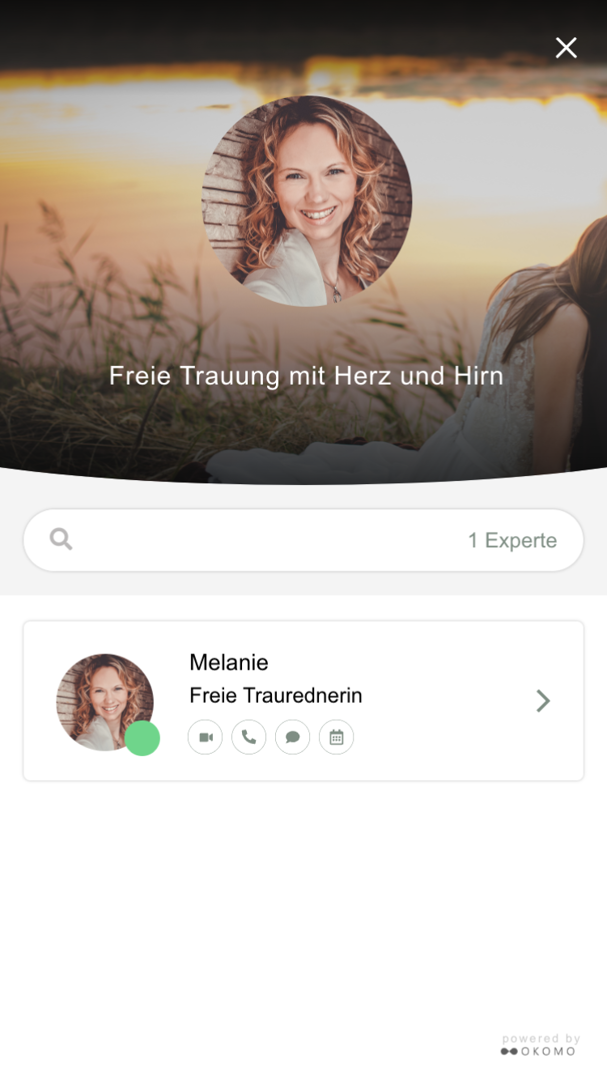
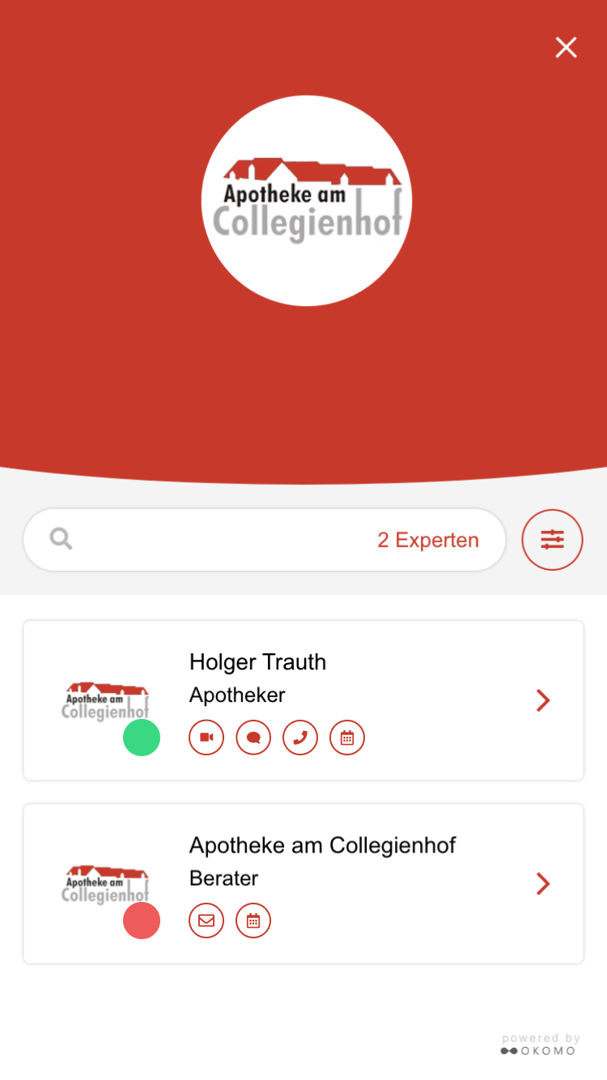
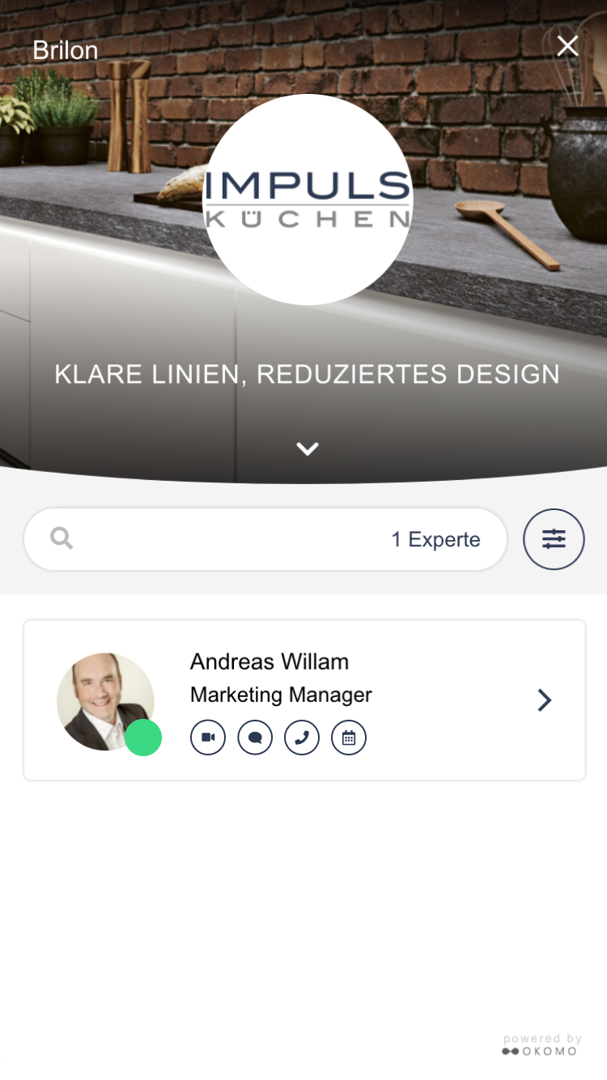
Mit OKOMO verwandelst du deine Online-Verkaufskanäle in virtuelle Schaufenster und deine statische online Kundenkommunikation in authentische Live-Dialoge. Damit wird dein Unternehmen auch online nahbar, du erschliesst deine digitalen Kanäle besser und konvertierst Interessenten erfolgreich in Neukunden.
«Unternehmen mit den direktesten online Beziehungen zu ihren Interessenten sind klar im Vorteil.»
– Philipp Rutz, Gründer & CEO, OKOMO –
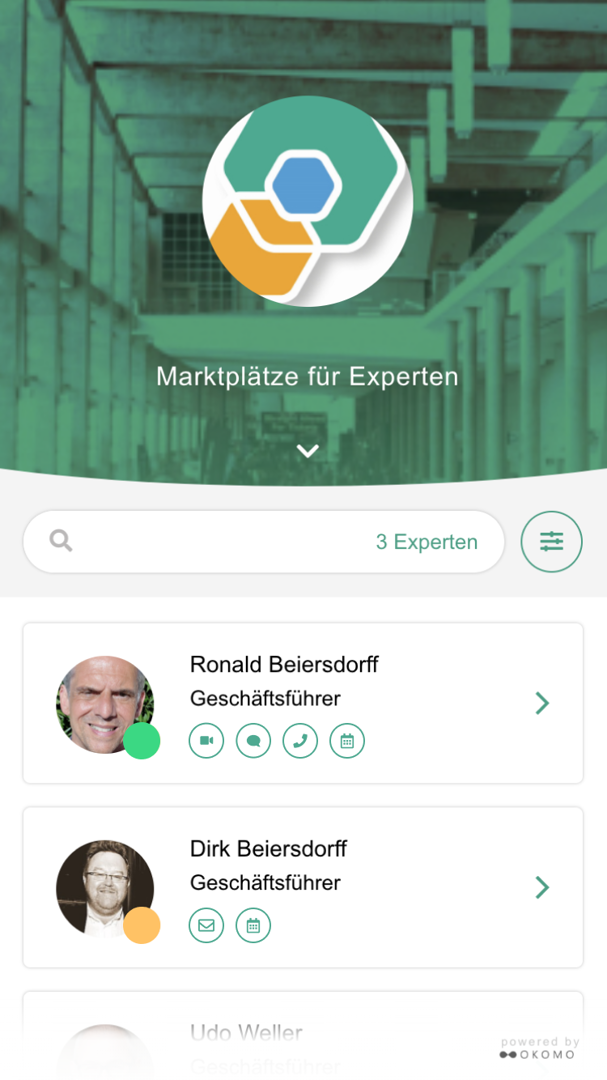
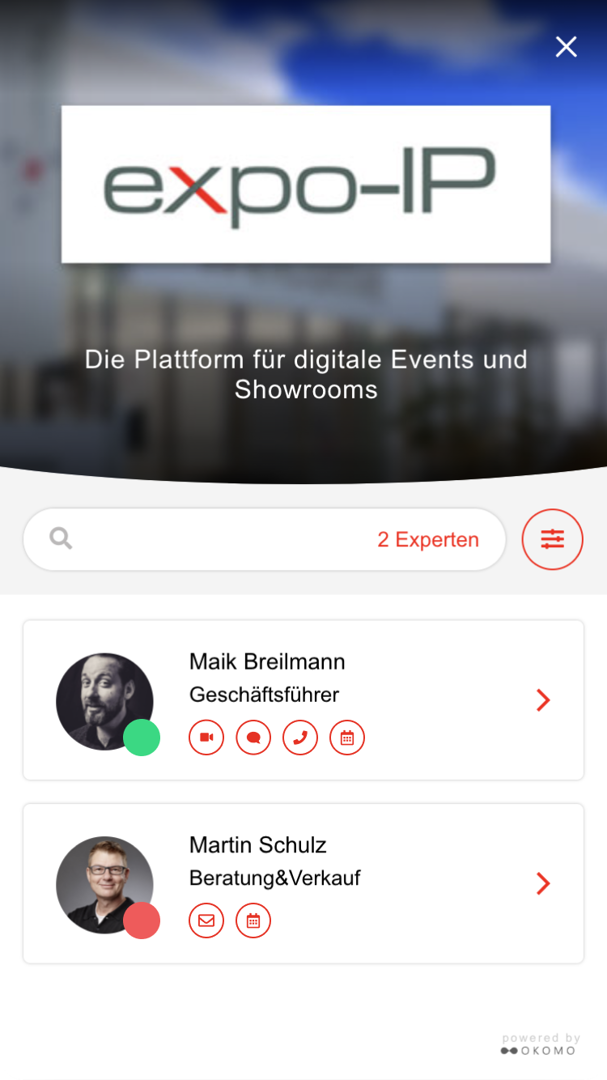
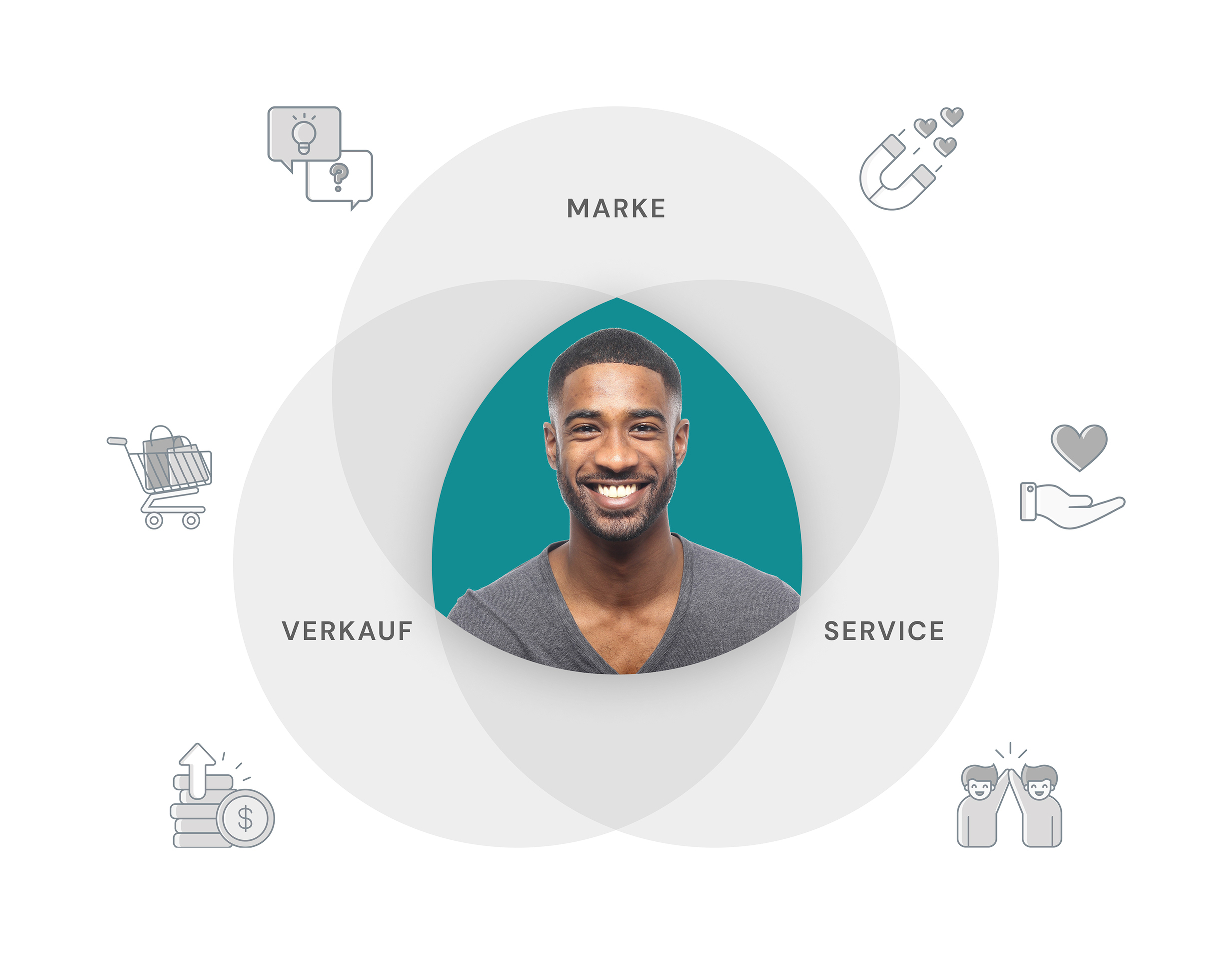
Eine Lösung. Viele Einsatzmöglichkeiten.
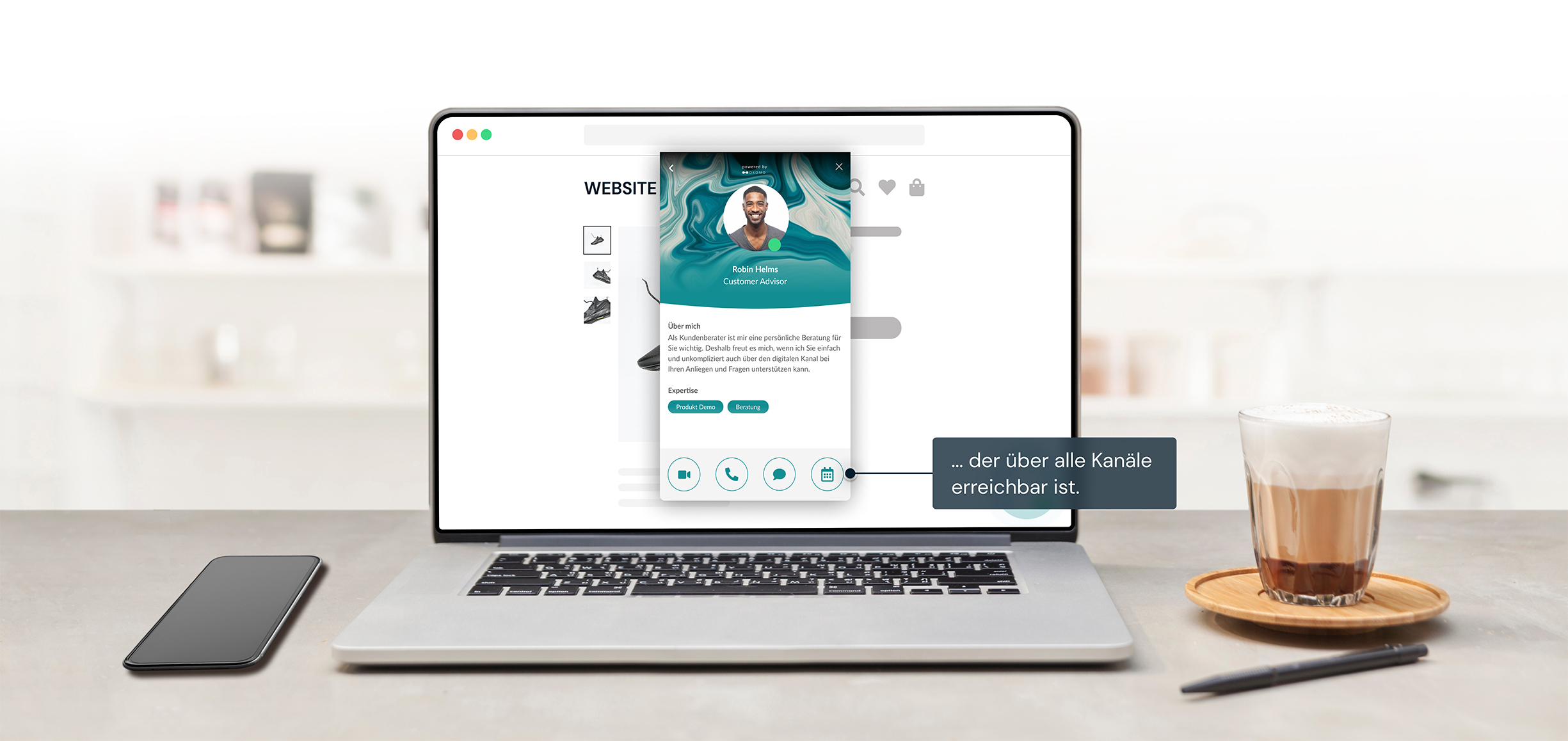
#1 Lösung für Omnichannel Live-Kundenberatung
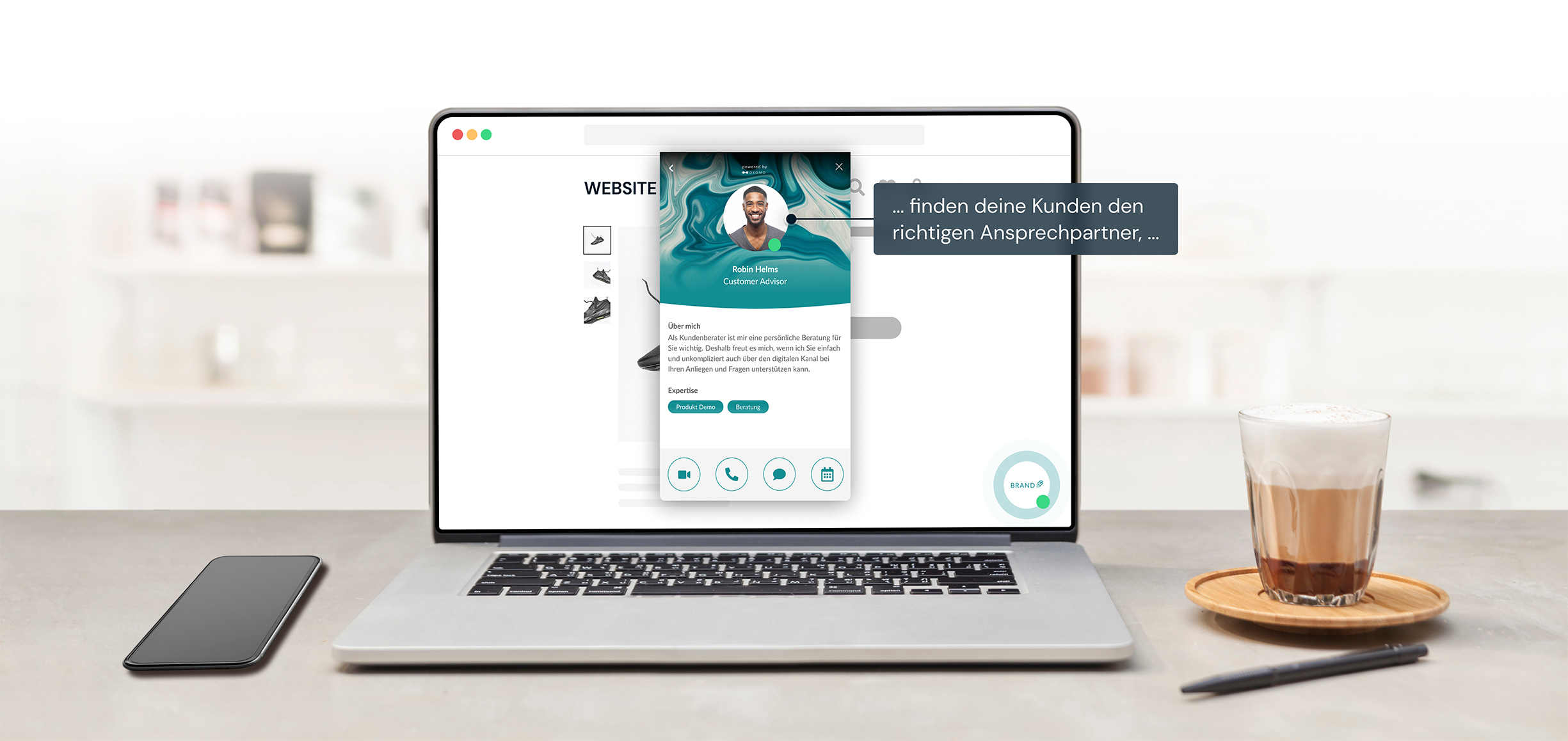
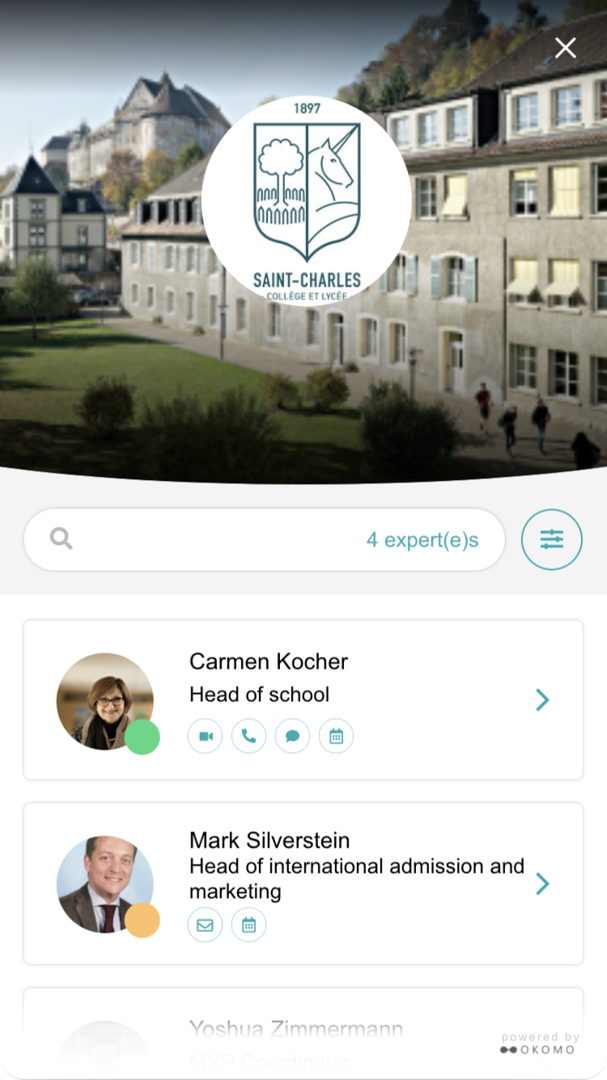
Der persönlichste Zugang zum ...

... relevanten
Berater über
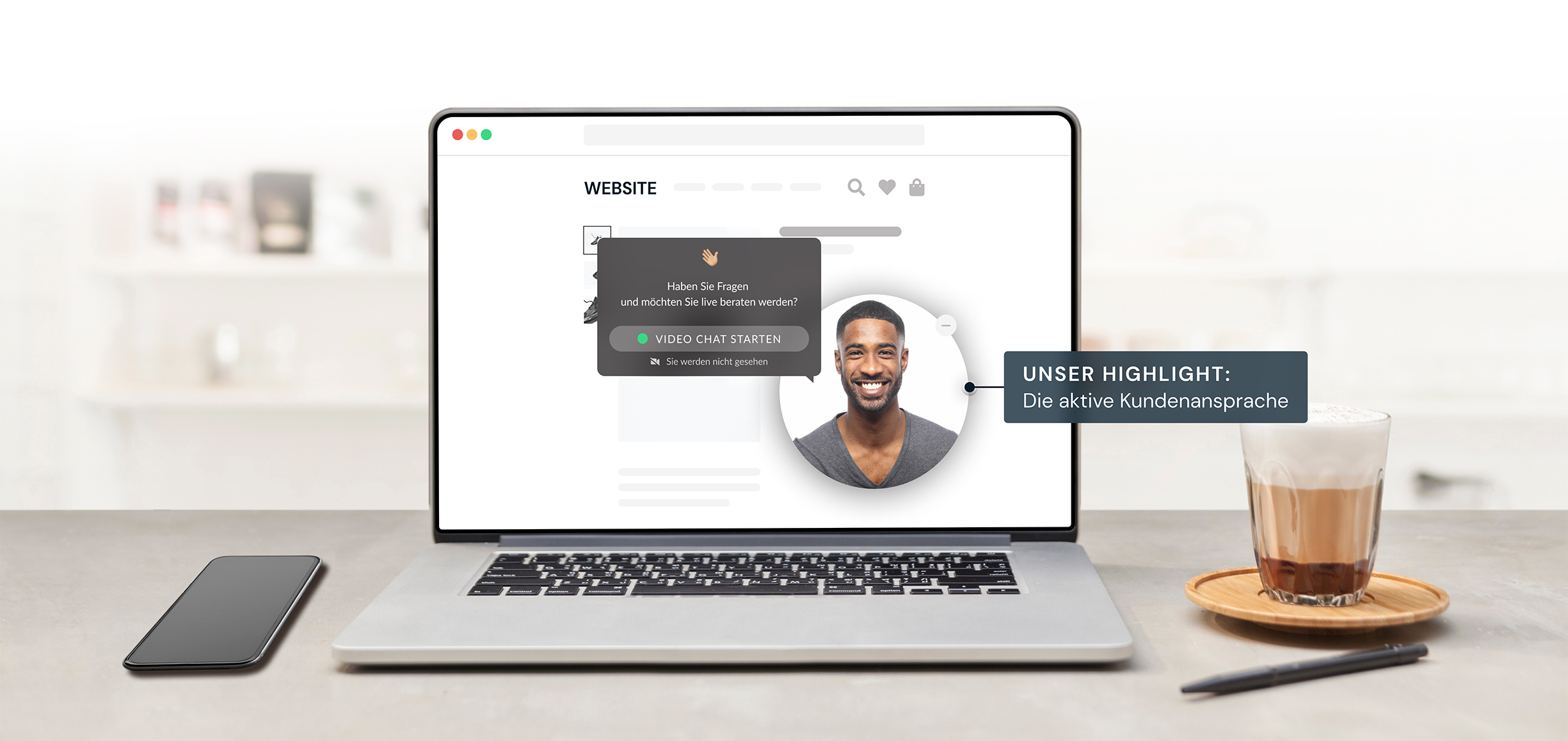
+ Website
+ Landingpage
+ Webshop
+ Online Showroom

... relevanten
Unternehmen über
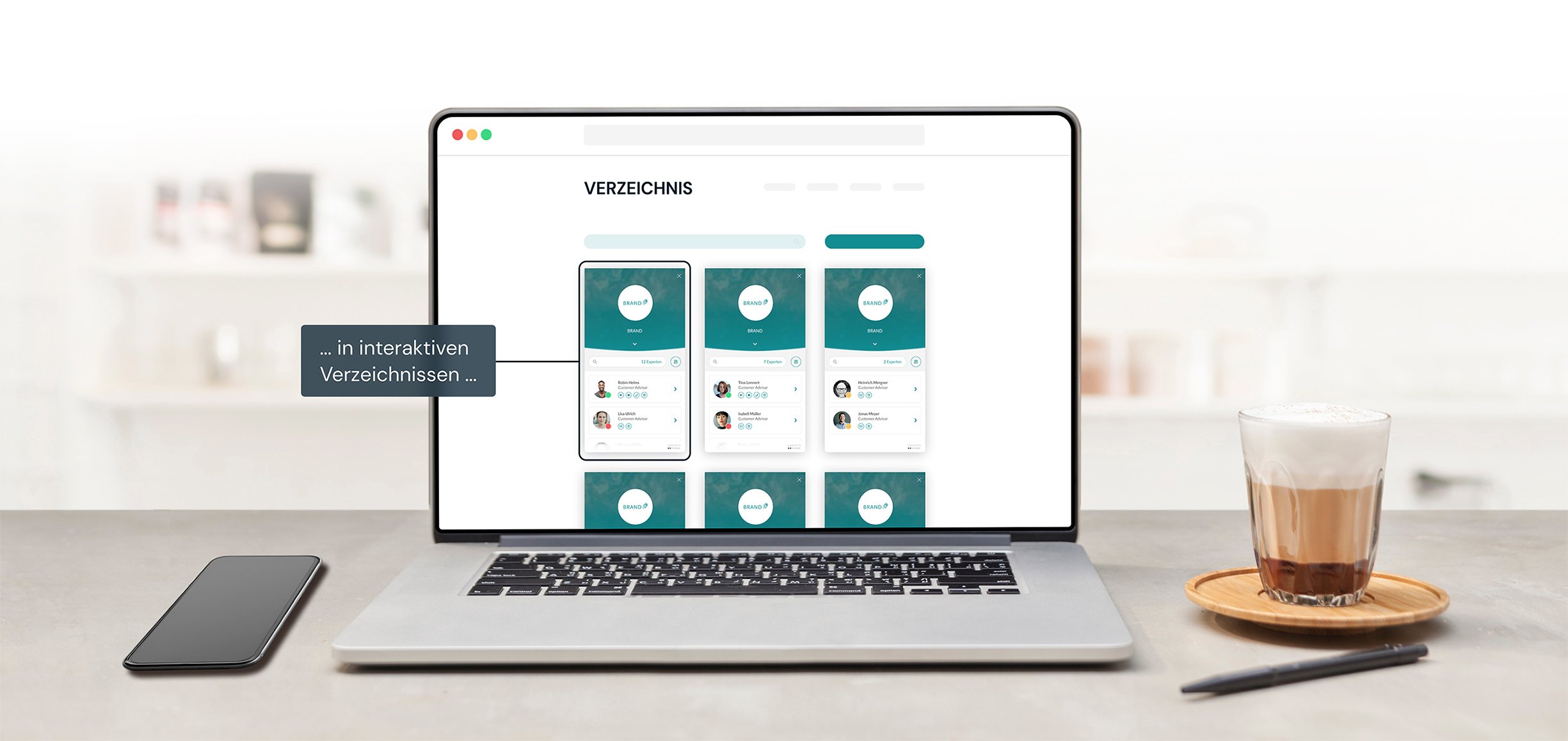
+ interaktives
Mitglieder- und
Partnerverzeichnis
+ Firmenverzeichnis

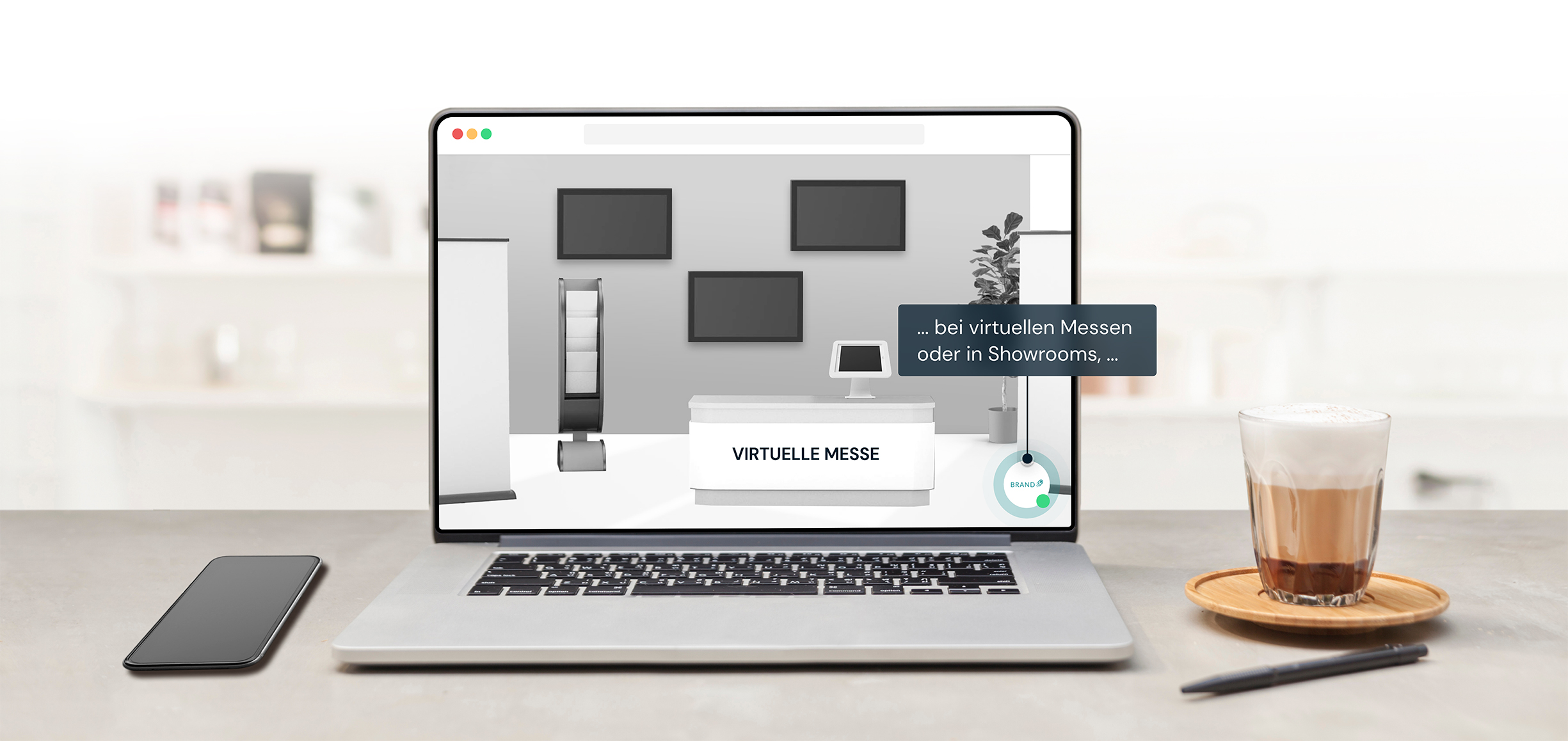
... relevanten
Aussteller auf
+ virtueller Messe
+ digitaler Roadshow
+ hybridem Event
+ Online Showroom


... relevanten
Produktexperten im
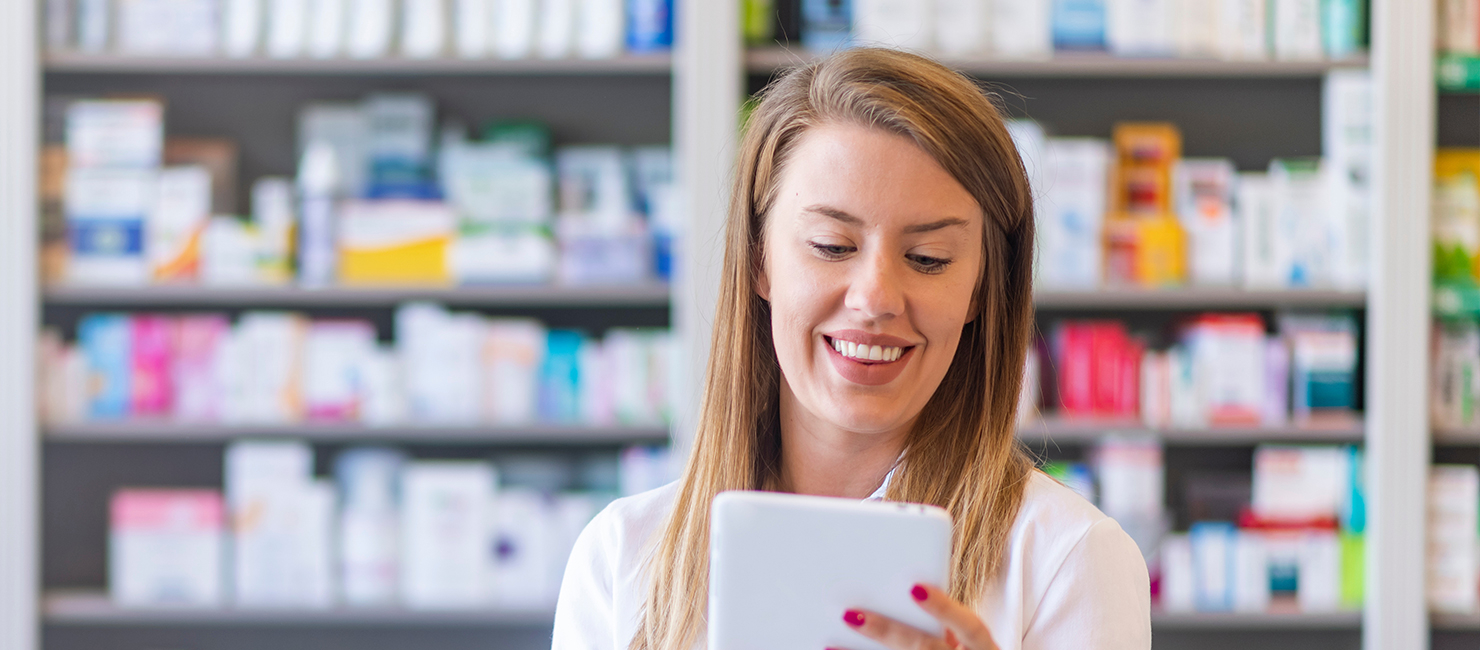
+ lokalen POS
+ stationären
Laden / Filiale
+ Showroom

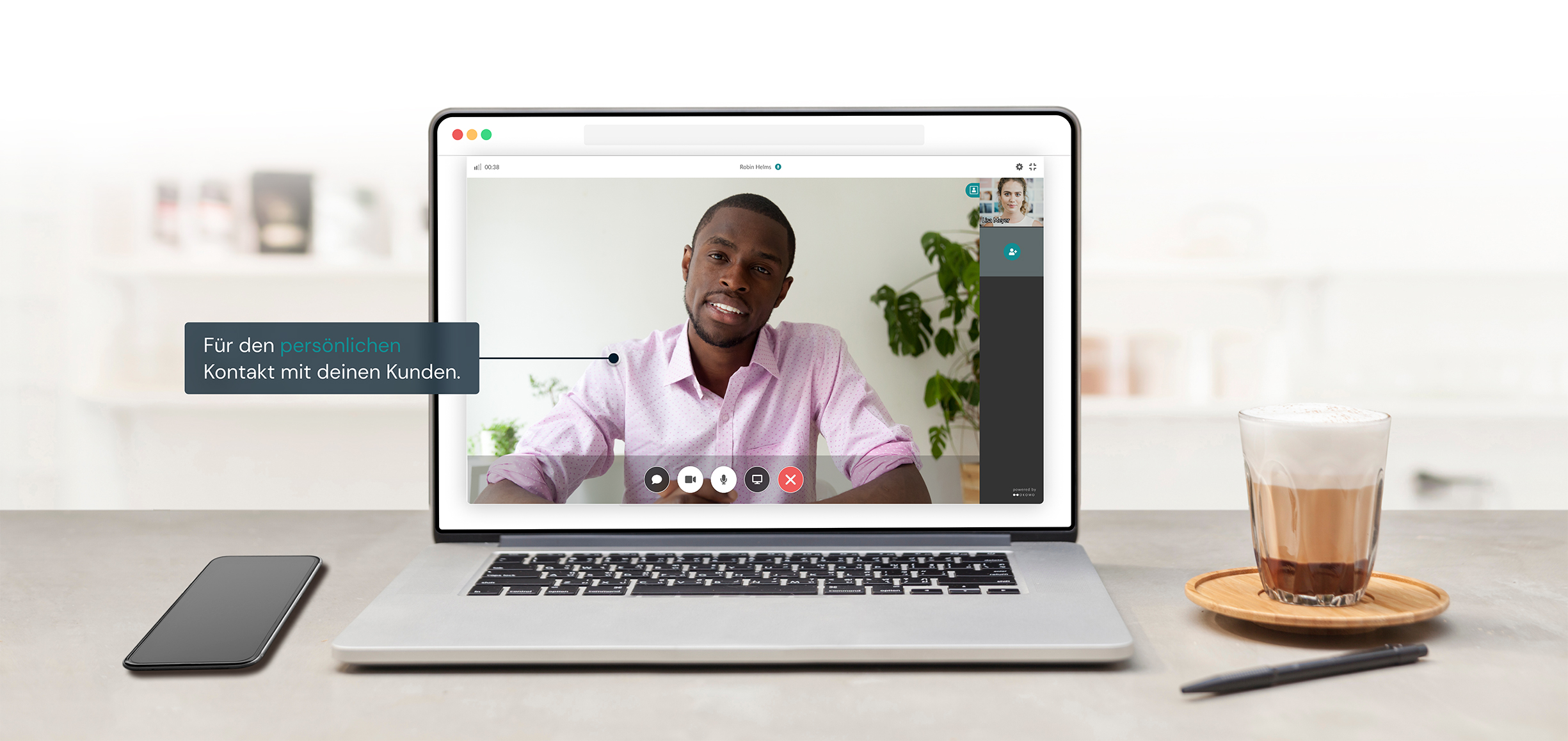
Weil Menschen von Menschen kaufen
Punkte mit Persönlichkeit & Authentizität
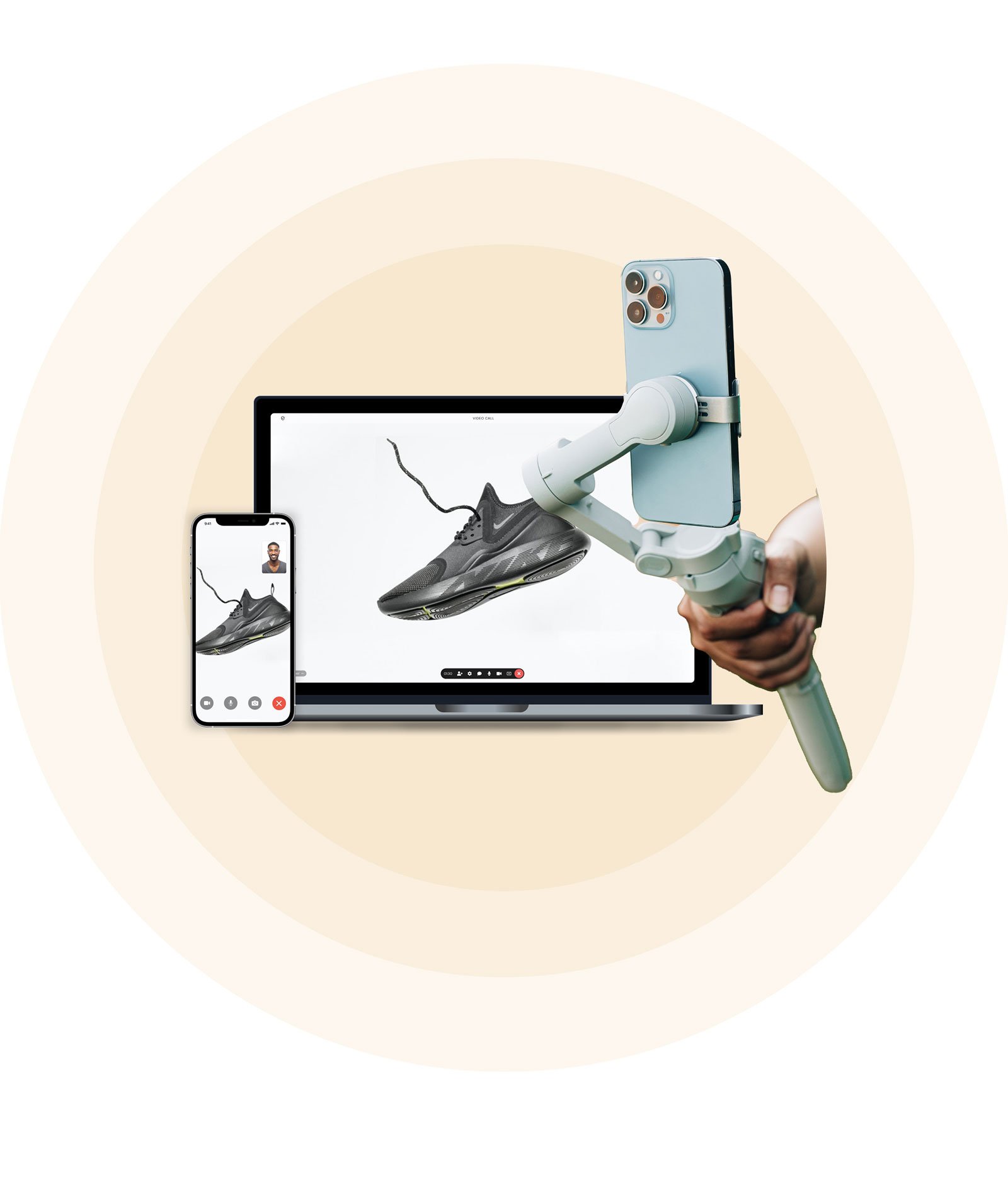
Schluss mit unpersönlichen Chat-Bots oder anonymen Kontaktformularen. Deine Interessenten, Mandanten, Patienten möchten auch online effektiv beraten werden oder sich ein Produkt zeigen lassen.
OKOMO stellt deine Mitarbeiter ins Zentrum und macht Live-Kundenkommunikation auch digital einzigartig. Dabei ermöglicht OKOMO mehr als herkömmliche Video-Beratung. Mit Echtzeit-Produktdemos und der Beratung deiner erklärungsbedürftigen Dienstleistung schaffst du mit OKOMO nachhaltig authentische Kundenerlebnisse, auch online.
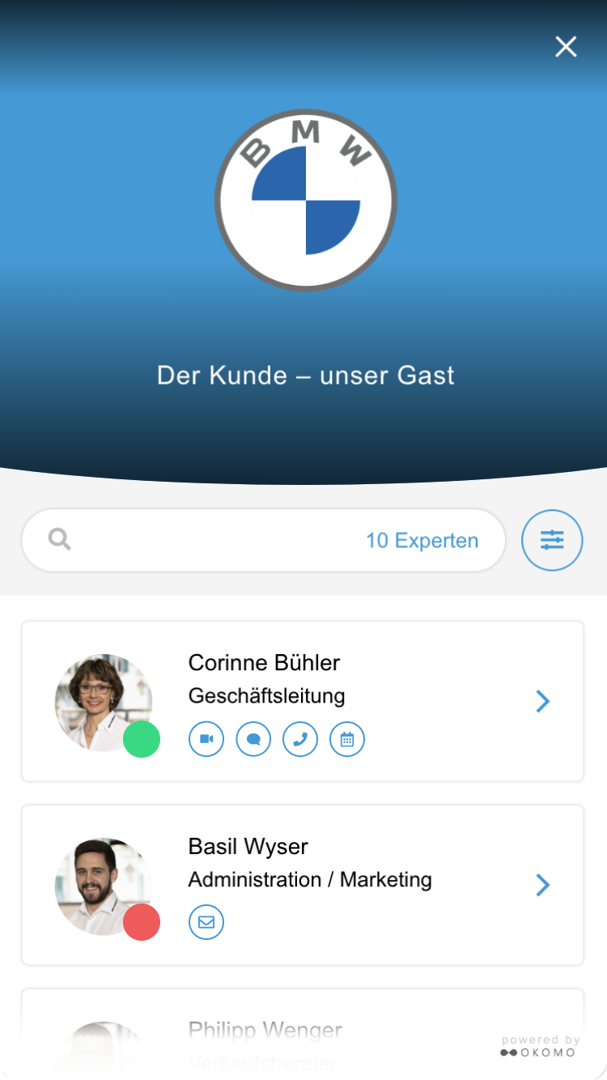
«OKOMO ist die perfekte Verbindung zwischen der digitalen und der persönlichen Welt.» – BMW –
Höhere Konversationsrate. Mehr Umsatz. Bessere Differenzierung.
Durch persönliche virtuelle Kundeninteraktion erfolgreicher
Konvertierungsraten
Umsatz pro Warenkorb
Kundenzufriedenheit nach Live-Beratung

Reduziert auf's Maximum
Designed für Live-Beratung &
Produkt-Präsentationen
Kein Download. Keine Registrierung. 100% Datensicherheit.
Du bietest komplexe Produkte oder Dienstleistungen? Präsentiere sie mit OKOMO online und beeinflusse proaktiv Kaufentscheidungen.
OKOMO funktioniert auf jedem modernen Browser und ist einfach bedienbar via Computer, Tablet oder Smartphone. Überzeuge dich von der Benutzerfreundlichkeit und der einfachen Integration des OKOMO Firmen-Widgets in alle Kunden-Touchpoints, inklusive Webseite, Newsletter, E-Mail-Signaturen, Soziale Medien, QR-Codes oder deinen lokalen POS.
Deine Daten-Sicherheit ist zudem oberste Priorität. Daher ist OKOMO End-zu-End verschlüsselt und DSGVO-konform.
Hochwertig. Bequem. Nachhaltig.
+ 3.500 Unternehmen weltweit setzen bereits auf OKOMO
OKOMO steht für
Persönlich. Einfach. Sicher.
Qualität
With ♡ from Switzerland mit Servern in der Schweiz
100% sicher
Ende-zu-Ende verschlüsselt
DSGVO
Optimale Datensicherheit. DSGVO Rechtskonform
Ausgezeichnet
Bereits mehrfach als Best Retail Case ausgezeichnet
Für dich da
Persönliche Service & Support Ansprechpartner
Unsere Mission
Wir wollen das Internet zu einem
wärmeren Ort machen, indem wir
Unternehmen befähigen, ihre Kunden
durch ein menschlicheres, bequemeres
und einfacheres Kundenerlebnis zu begeistern.
Firmen gestalten dank OKOMO ihre
online Kanäle erfolgreicher
Experten beraten virtuell ihre Kunden
genauso persönlich wie vor Ort
Widgetaufrufe alleine in
den letzten 12 Monaten
Möchtest du deine Kundschaft auch online überzeugen?
Wir zeigen dir gerne mehr.